 New Videos Every Tuesday & Thursday!
New Videos Every Tuesday & Thursday! Have a Great Day! Join the Notification Squad: click the bell 🔔
Subscribe:
Learn UI/UX Design and Adobe XD 👩💻👨💻(60% OFF)
Learn:
Join the channel and become a Member ❤️
Get exclusive content from me and help support the channel.
Join:
SOCIAL: @CalerEdwards 💙
Dribbble-
Instagram-
Twitter-
Behance-
Website-
Hangout on the Discord server! 💜
Discord:
▶ Project Files:
▶ Programs I am Using: Adobe XD
▶ Music: Epidemic Sound 🎹
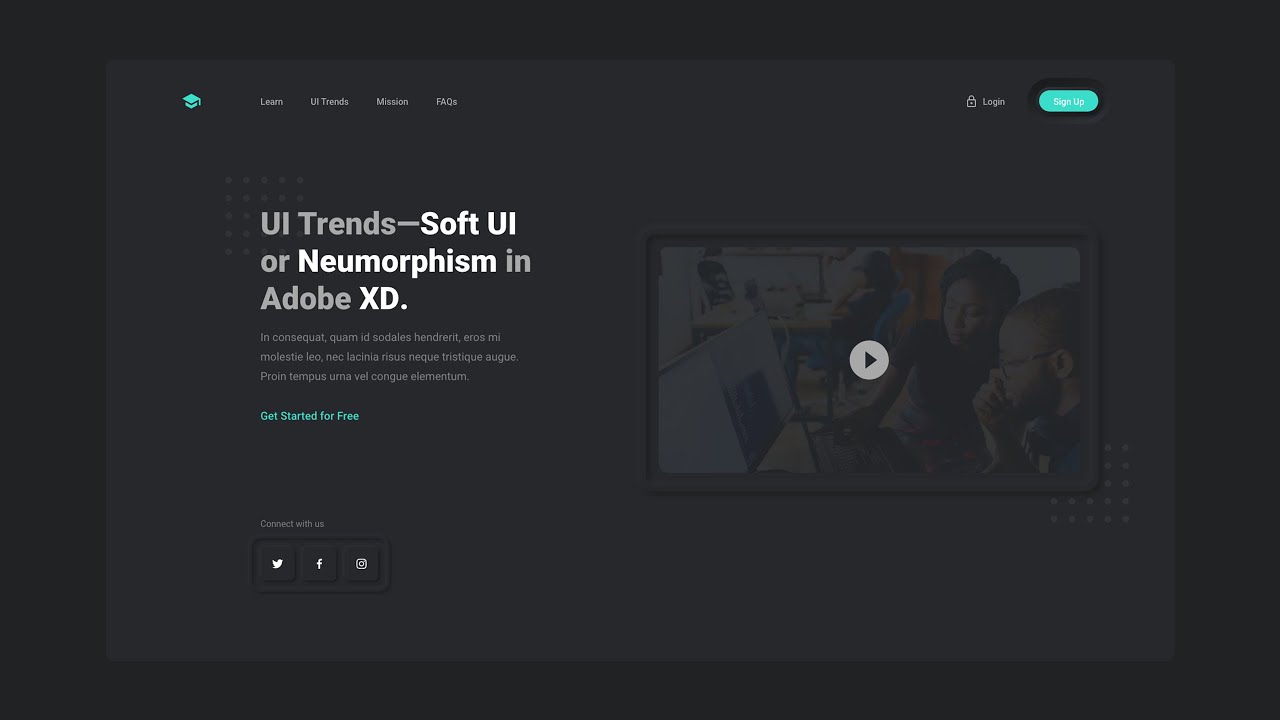
In this video we will create a dark themed website using the newest trend in 2020, Soft UI or Neumorphism in Adobe XD. This tutorial will showcase how to create Soft UI elements and use them in a web project.
Neumorphism may have accessibility issues so we will use color to create contrast for specific elements to ensure they are seen clearly and to ensure we focus on a good User Experience. This tutorial focuses on User Interface & User Experience techniques and latest design trends and styles to create a beautiful landing page design. Enjoy the video :D


0 Comments