 Try Milanote to plan your next creative project:
Try Milanote to plan your next creative project: New Videos Every WEEK!
Have a Great Day! Join the Notification Squad: click the bell 🔔
Subscribe:
Learn UI/UX Design and Adobe XD 👩💻👨💻(60% OFF)
Learn:
Join the channel and become a Member ❤️
Get exclusive content from me and help support the channel.
Join:
SOCIAL: @CalerEdwards 💙
Dribbble-
Instagram-
Twitter-
Behance-
Website-
Hangout on the Discord server! 💜
Discord:
▶ Project Files:
▶ Programs I am Using: Adobe XD, Adobe Dimension
▶ Music: Epidemic Sound 🎹
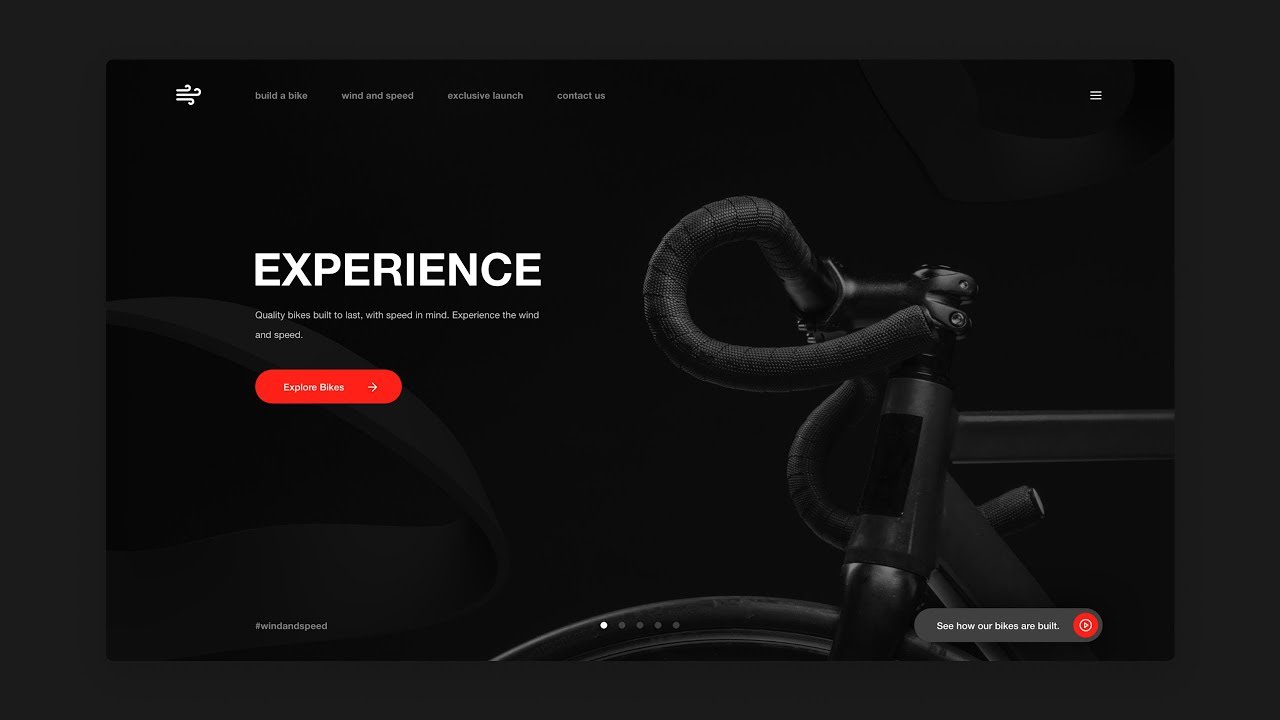
In this video we will use Adobe XD (Experience Design) and Adobe Dimension to create a dark themed bike website design. In this tutorial I will show you step by step how to complete this web design project for UI (user interface) design and UX (user experience) design. Adobe Dimension allows you to create 3d photo realistic renders for you projects and portfolio. Enjoy the video :D
#AdobeXD #CalerEdwards #WebDesign


0 Comments